Amadues Selling Connect - Hotelplus
A booking software for travel agents
My role: UX design
Team: Product manager, Business analyst, UX researcher, software engineers
Duration: 2 years and ongoing
Amadeus’ Selling Platform Connect is a web application aimed at travel agents for the management of all things around the traveler’s experience. The challenge was to redesign a part of the platform that uses legacy architecture and create a modern B2C look & feel that is innovative and understandable for both new and legacy users. I was responsible for translating research into designs that met the customer’s requirements and provided guidance for the engineering team. The project required working across multiple development teams (Air; Car rental; Transport; Insurance) to ensure similar experiences across the platform; I created multiple patterns for the style guide that was adopted across the platform.
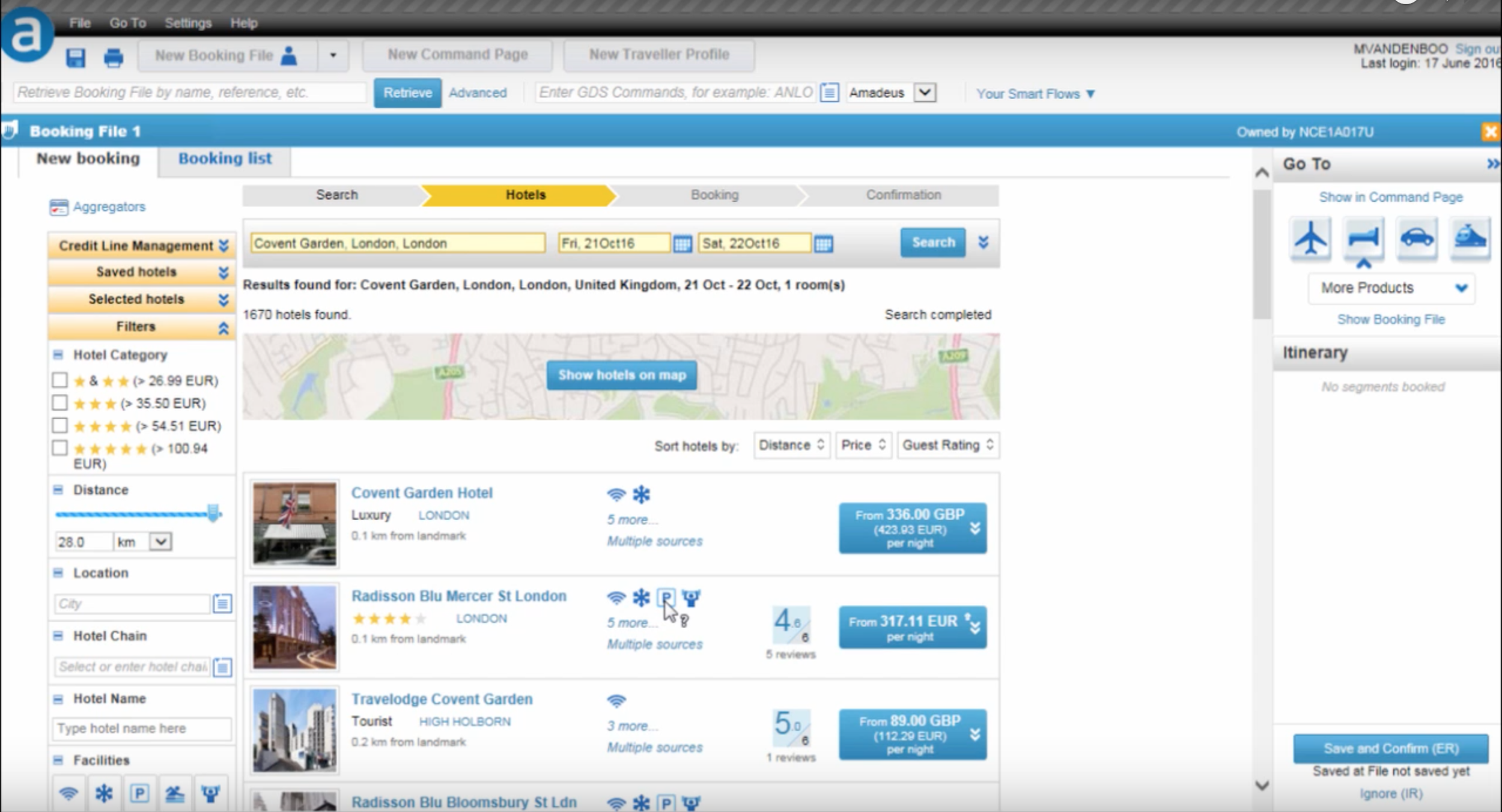
Hotelplus legacy UI — It takes you back in time like a time machine
Why travel agencies stopped using HotelPlus
To understand why travel agencies don’t use the HotelPlus application, our research team decided to meet with them face to face to understand the problem. After going through a large number of interviews 10 main issues were repeated over and over. Many of them were technical, though 3 of them related directly to the visual design and would require UX to drive solutions; they stated the product was not attractive, there was a lack of guidance on how to use the product and the map feature was difficult to use. I worked on designs that helped solve portions of each of these 3 customer issues, some of which I provide examples for below.
Team with great UX maturity
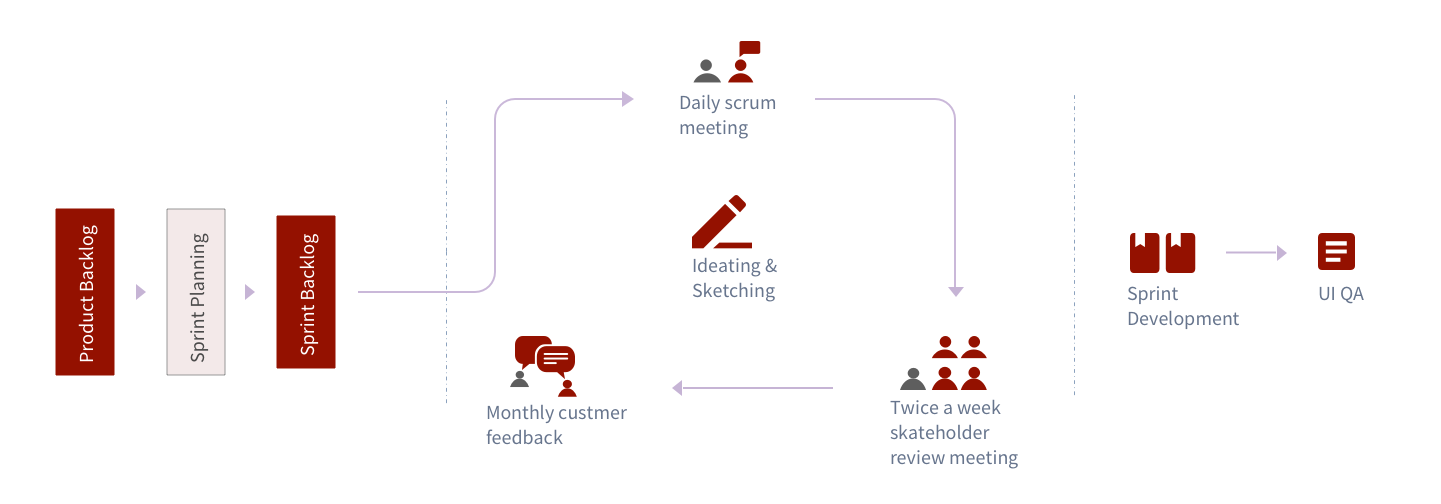
Research for this project was done well before development started as part of the process to identify how to rebuild an existing product. With research already completed we were able to run design sprints 1 sprint ahead of development, which created a nice cadence between product, design and engineering. This product team has great UX maturity and are very open to customer feedback. The development team understands the value of making the product usable and understandable by the customer. It was really enjoyable to work with them and I learned a lot from them.
We held a daily scrum meeting with everyone on the team where I could answer immediate questions people had about the work that was currently underway. Twice a week there was a stakeholder meeting between the PM, the lead engineer and myself where we discussed designs in progress, upcoming areas we will need designs for, and any other questions that didn’t make sense to bring to the entire team. We showed designs and the product to customers on a monthly basis to get direct feedback on the direction we were going.
Innovation highlights
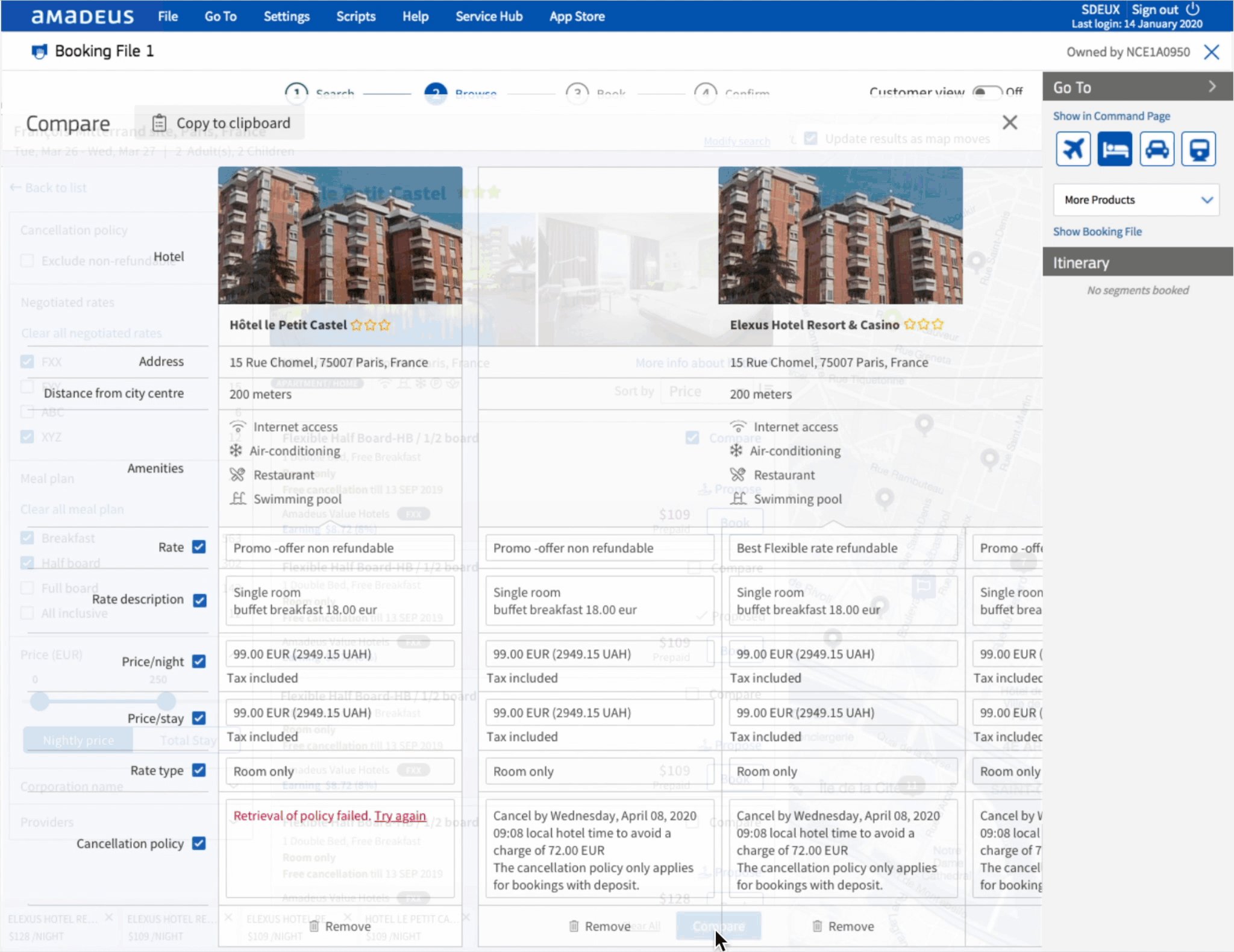
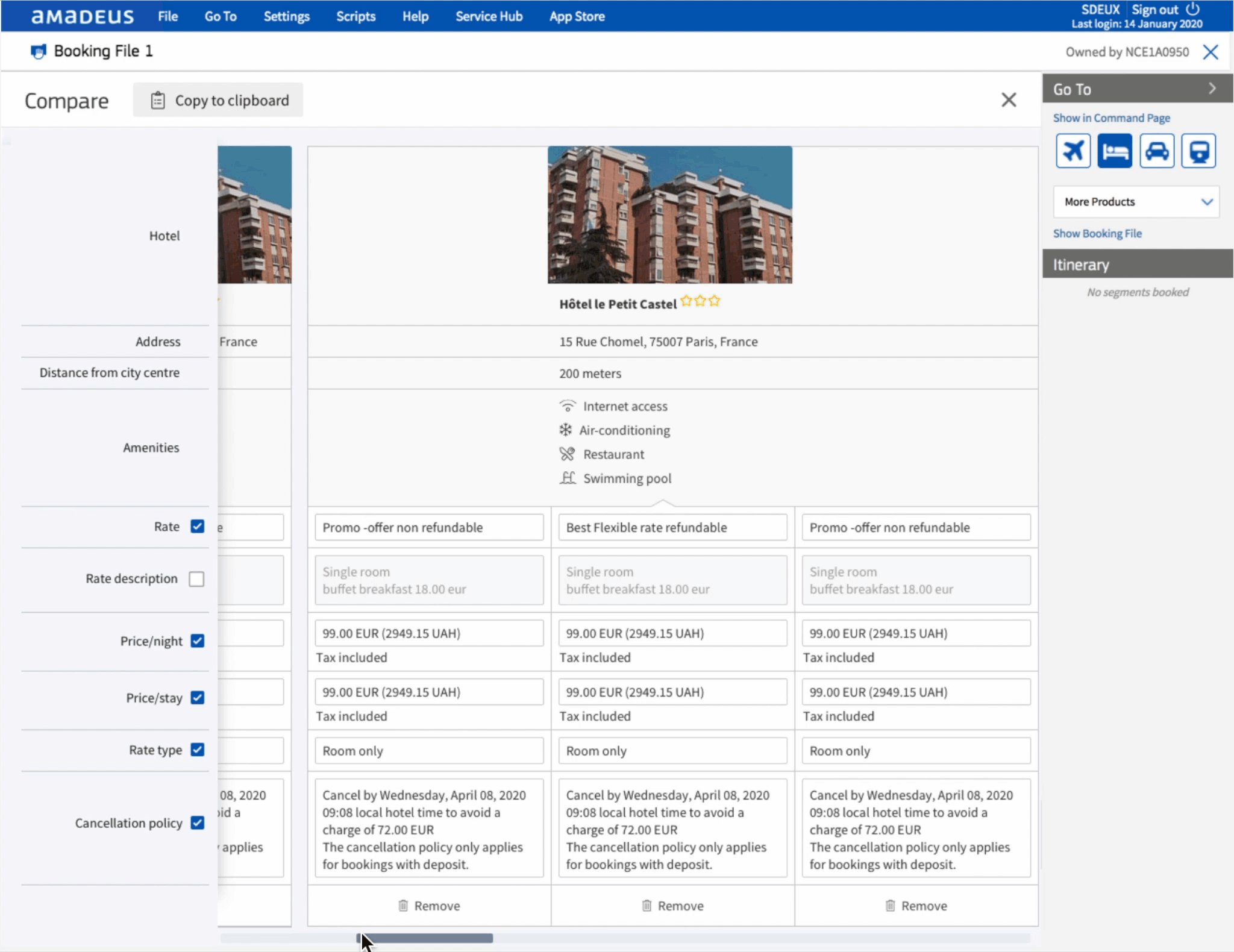
Comparison is one of the most critical activities travel agents perform in their workflow.
The “Compare” feature allows travel agents to select up to 5 rates and view a side-by-side comparison of hotel attributes and share the information with their clients.
Agents can now capture the information they need to send to clients in one easy step, greatly reducing the amount of time required to gather this information.
Throughout the process, we validated the “Compare” feature with travel agents to make sure that it is easy to use and enhances their day-to-day workflow.
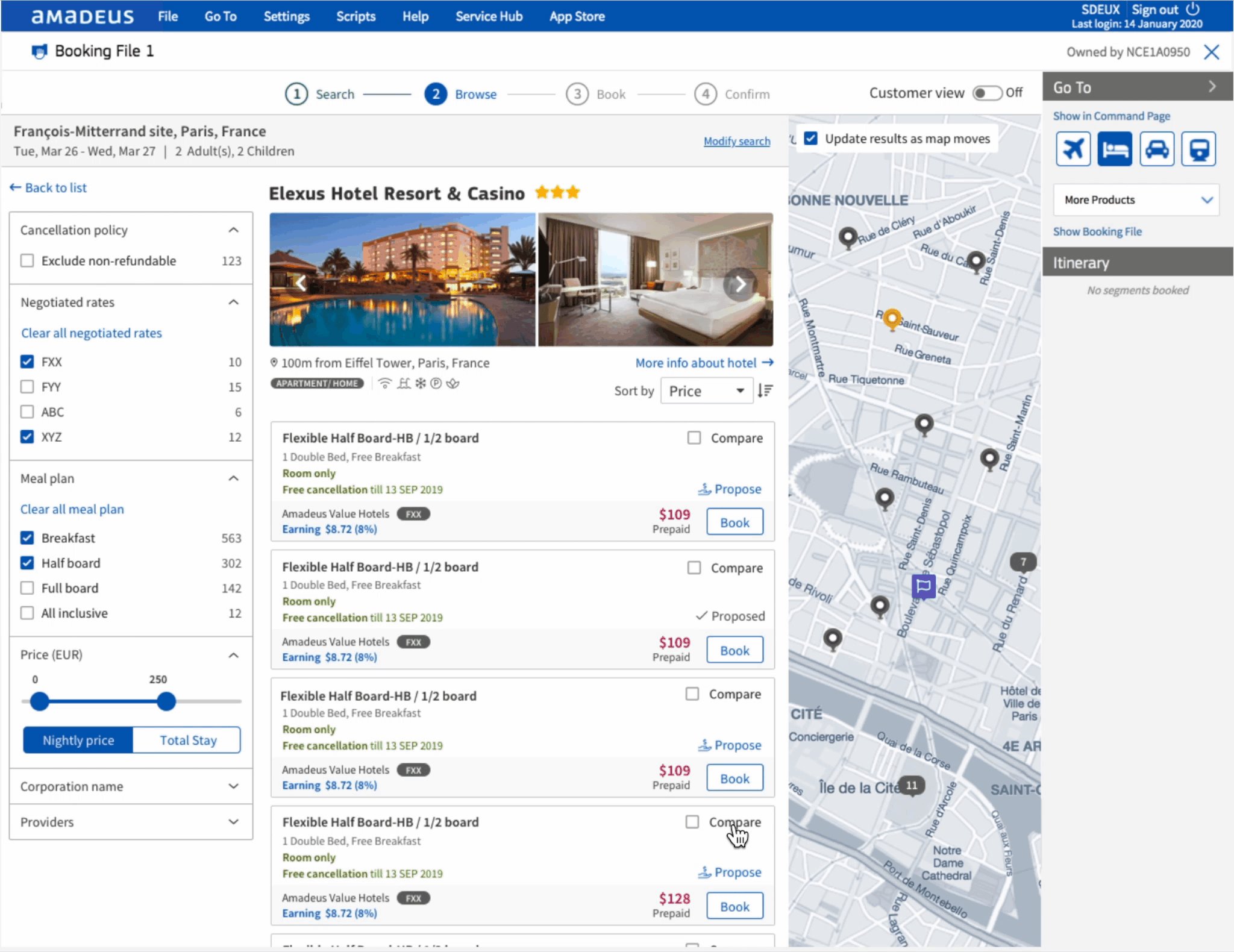
Simplifying user’s workflow
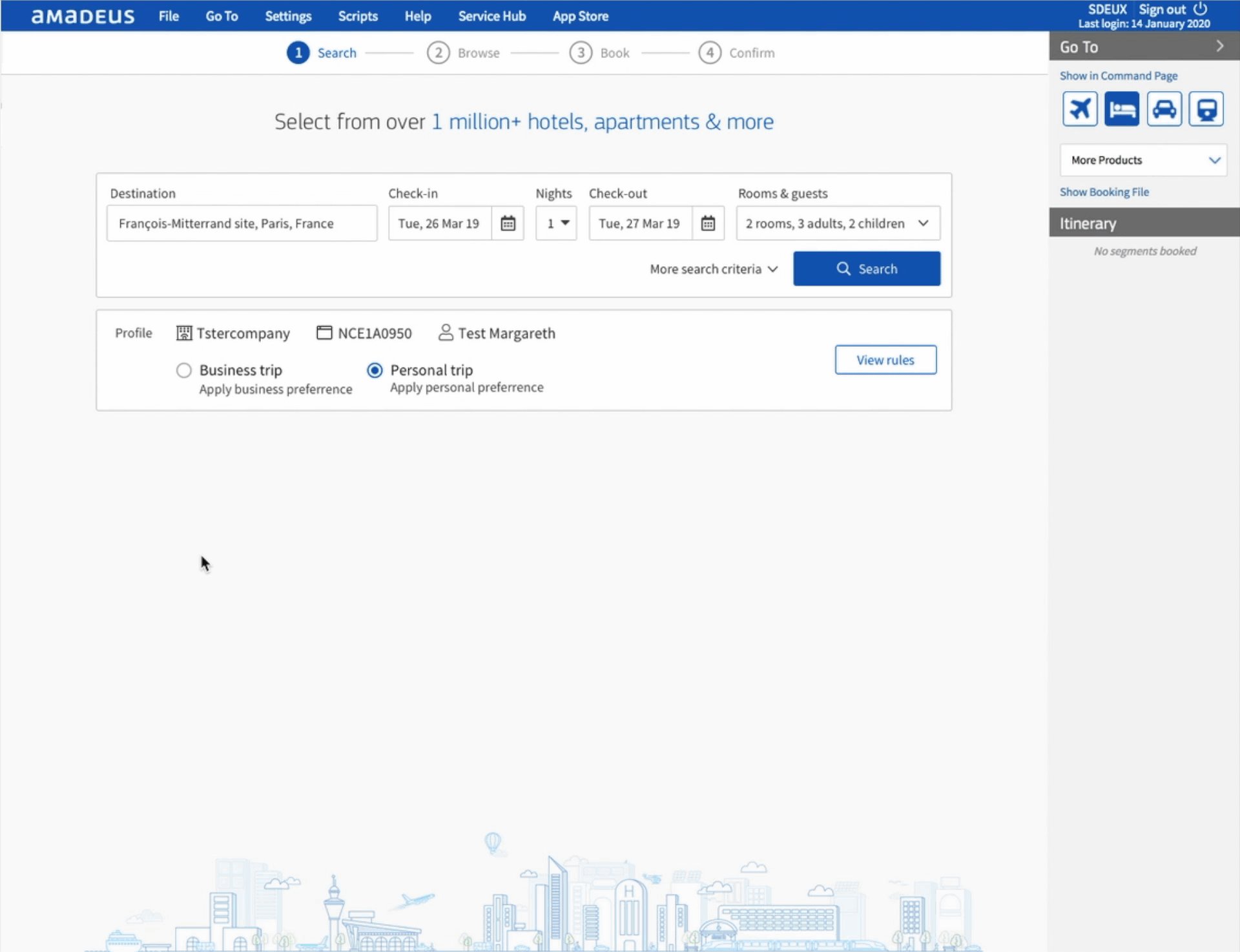
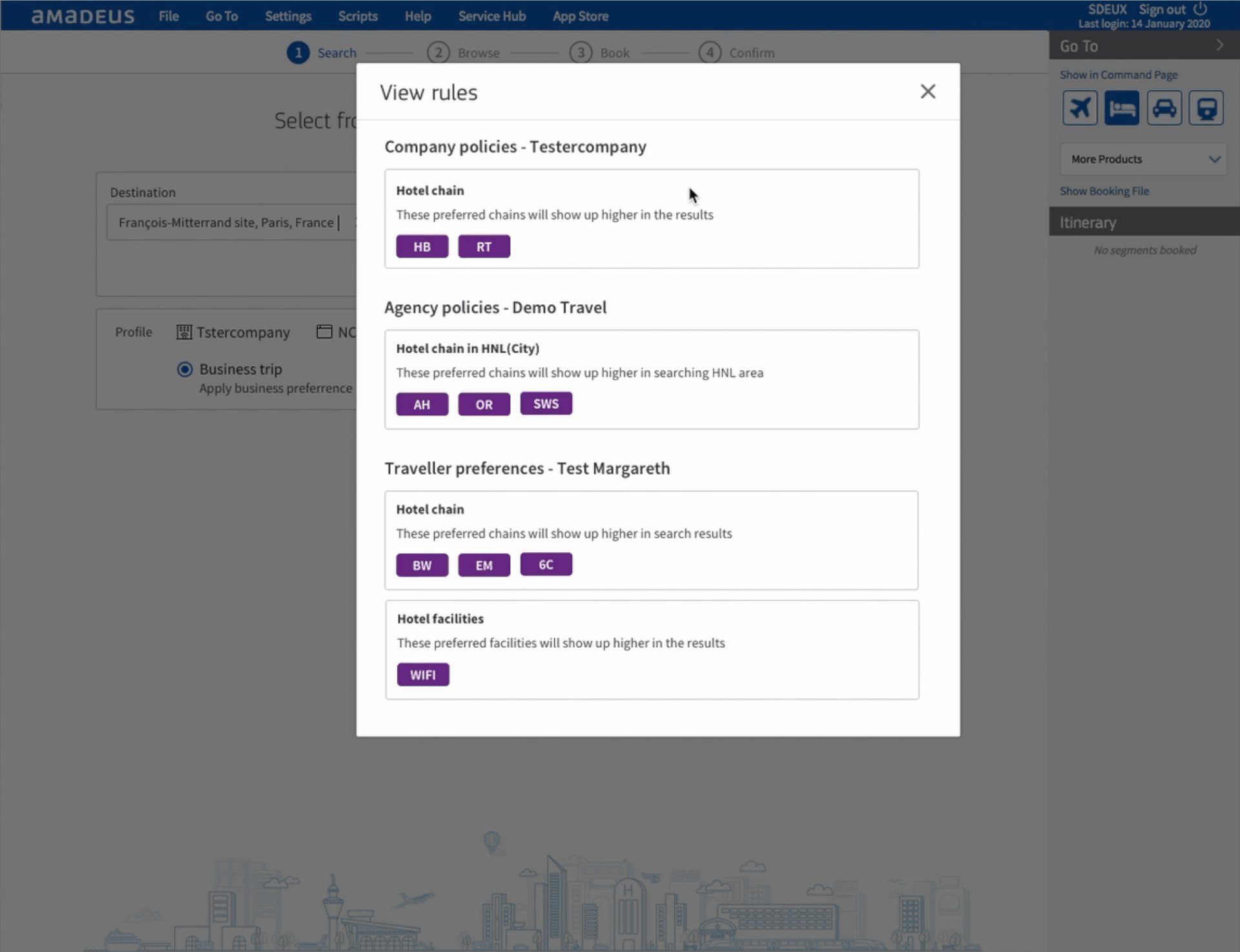
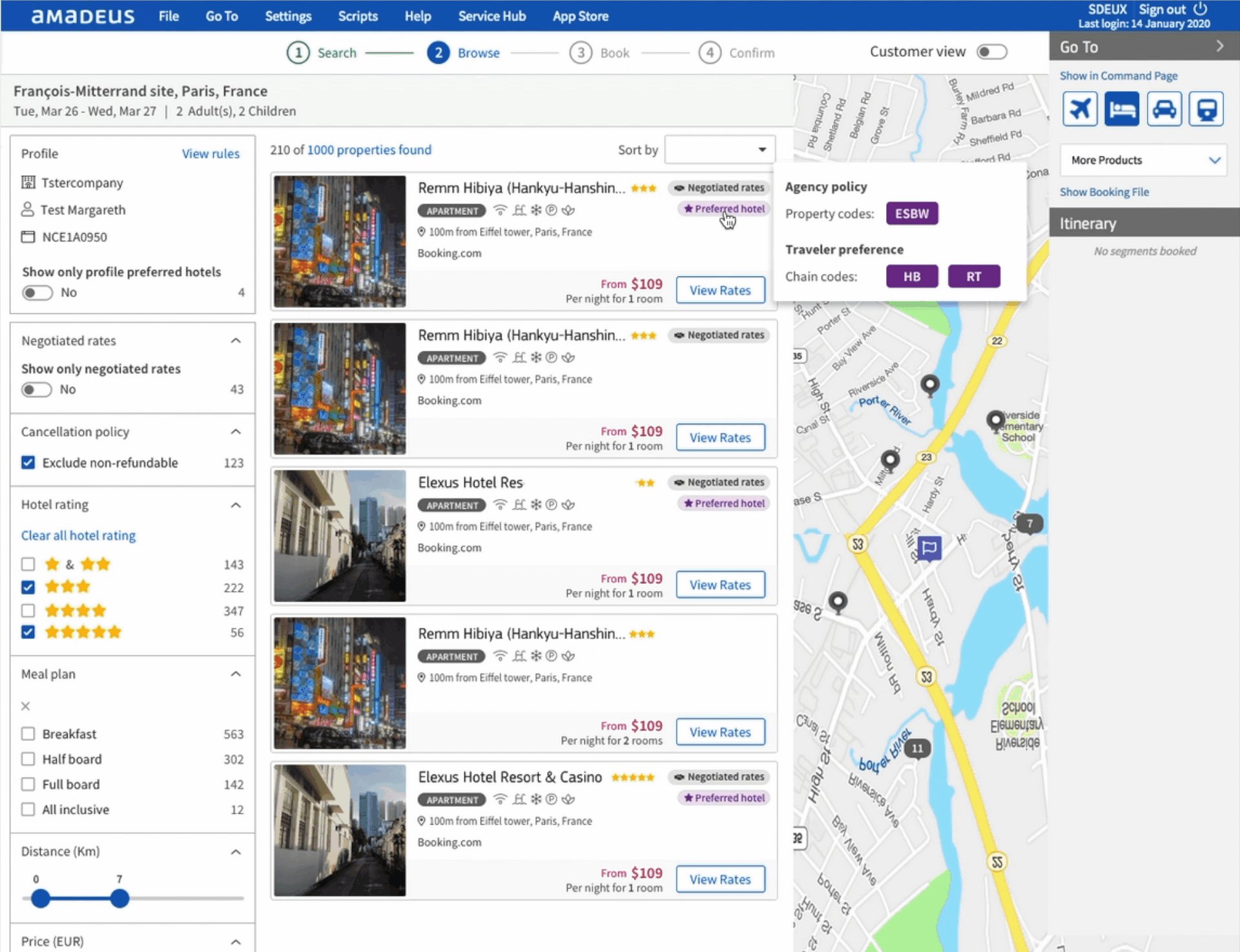
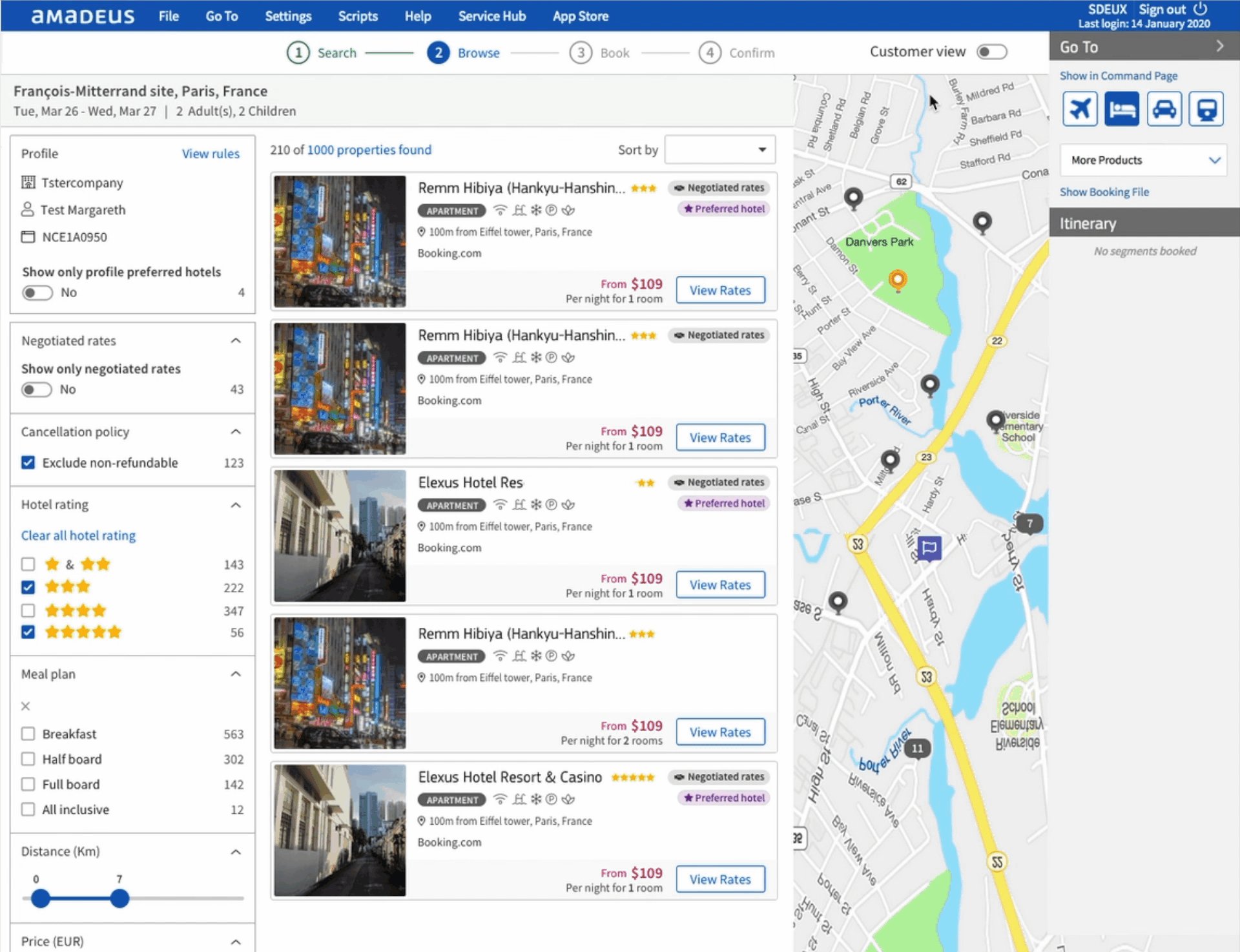
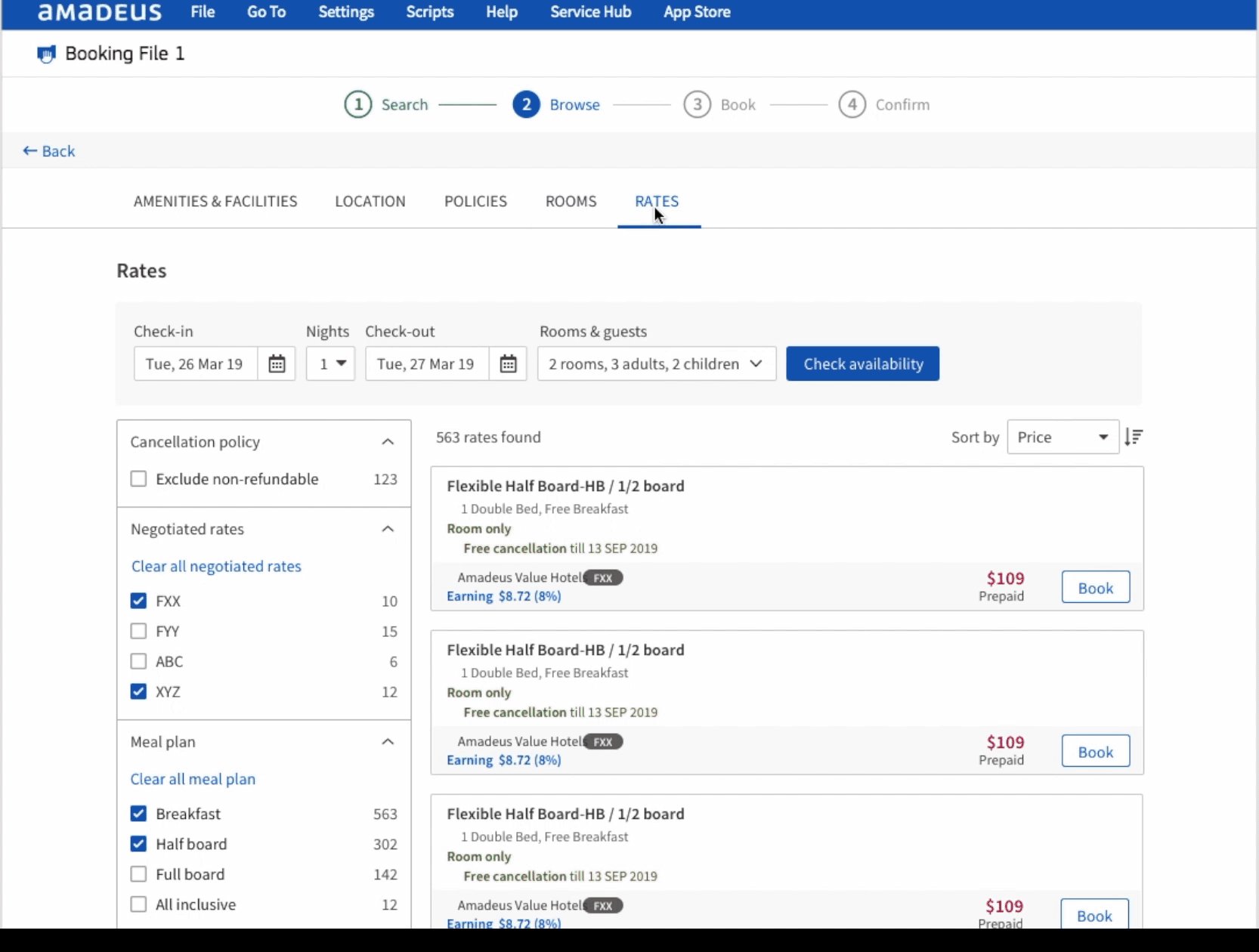
A huge opportunity we discovered and solved was bringing data that agents constantly refer to during the booking process together on one screen, where it was spread across disparate systems before.
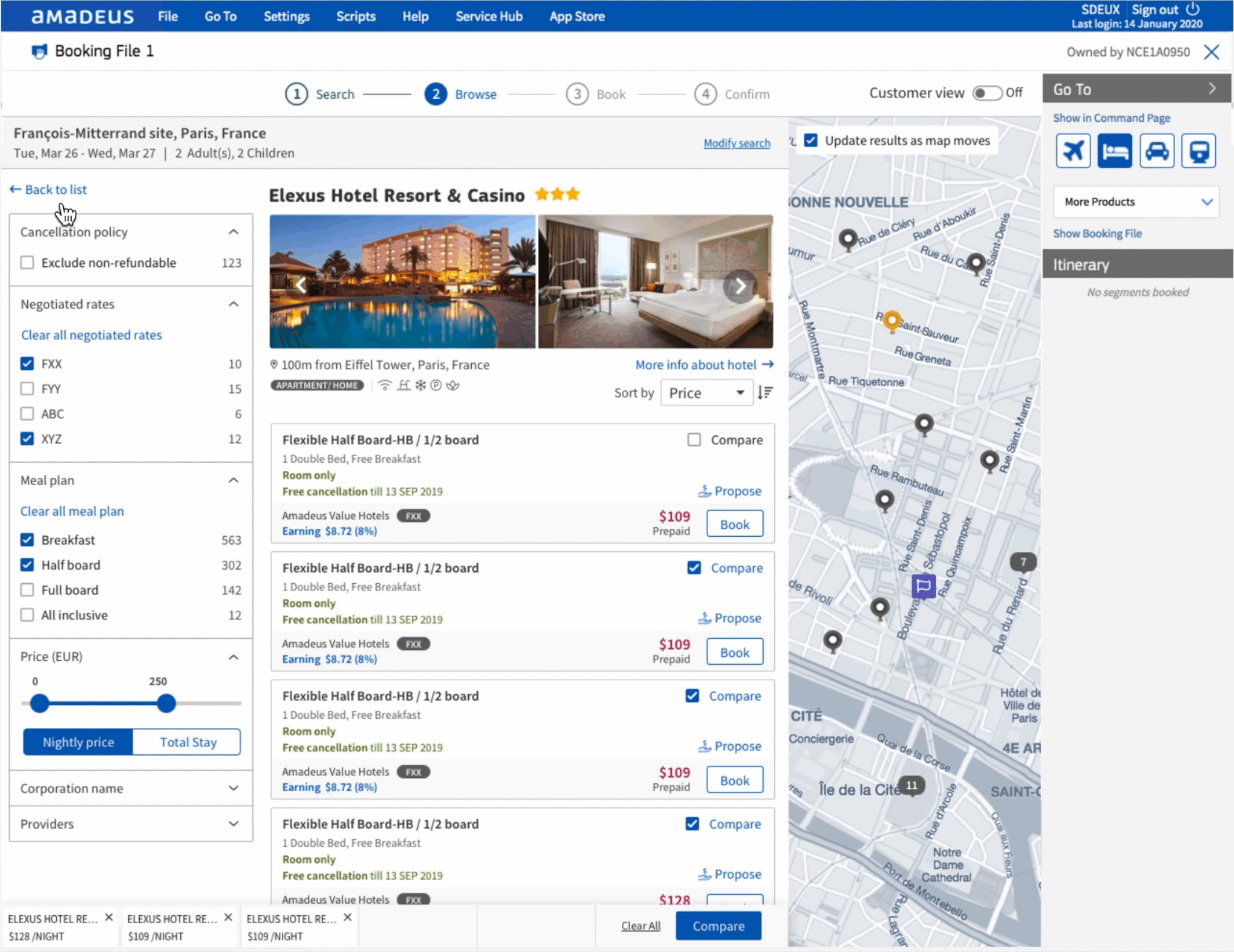
The new design integrates agency policy on preferred rates within every step of the booking process. From search to hotel list to rate list. Reduce extraneous cognitive load for the agents.
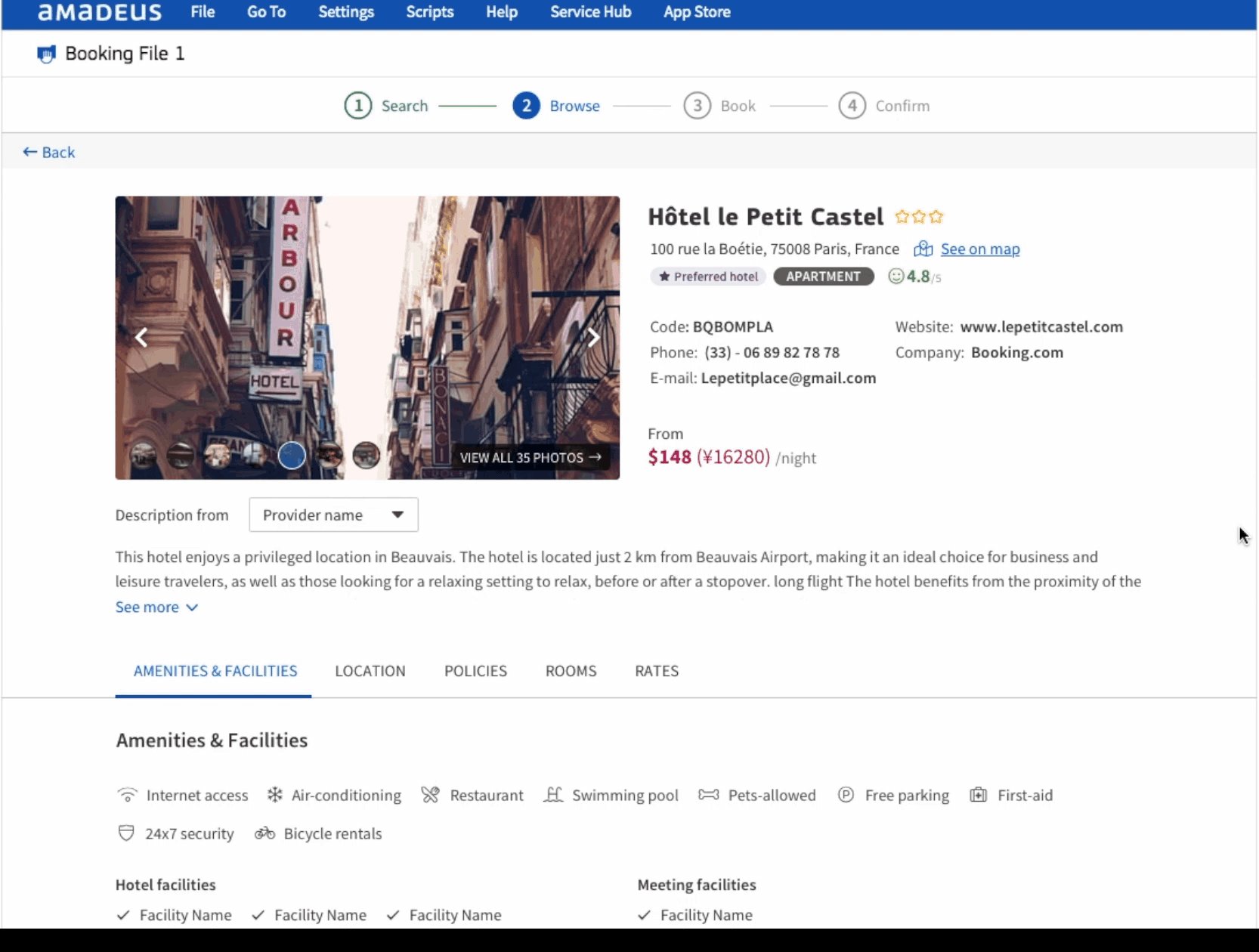
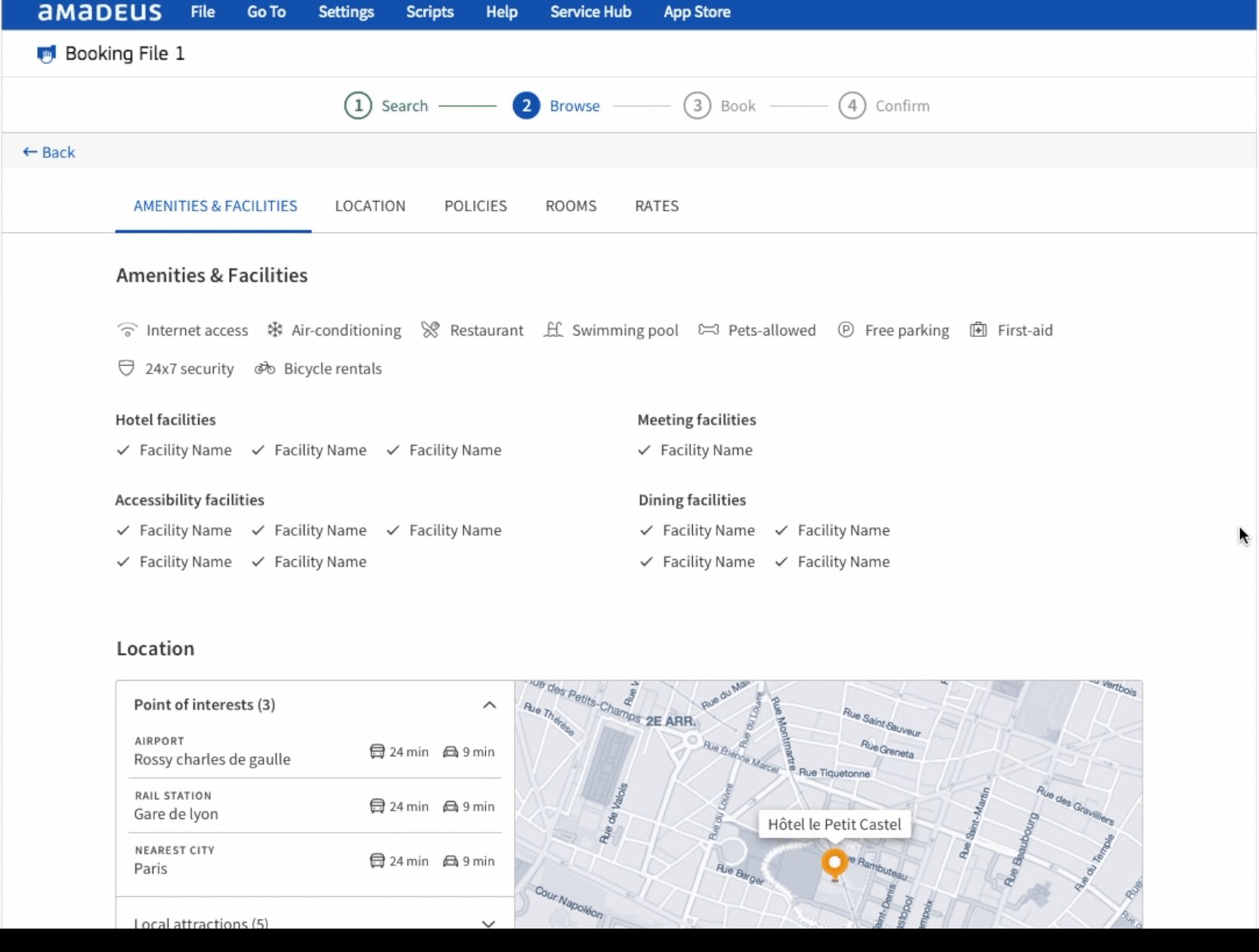
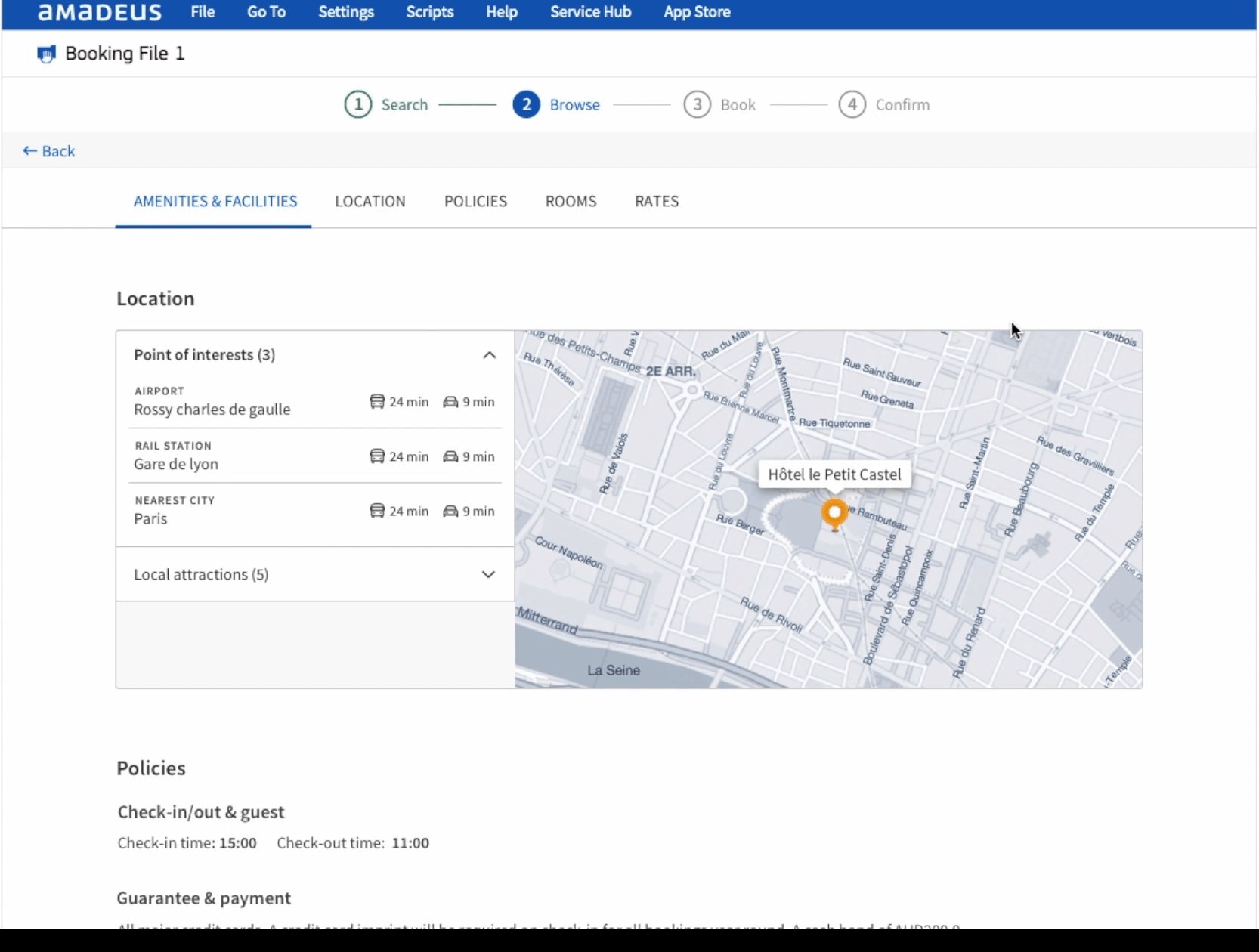
Empower travel agents to be knowledgeable
Agents can feel very overwhelmed with client’s questions about the hotel locations and rates. With the legacy UI, the agents have to use many additional tools to help them assist their clients.
From user journey, we identified what information are important for our users and when they need it in a conversation with their clients. And provide exact that to them with our best abilities.
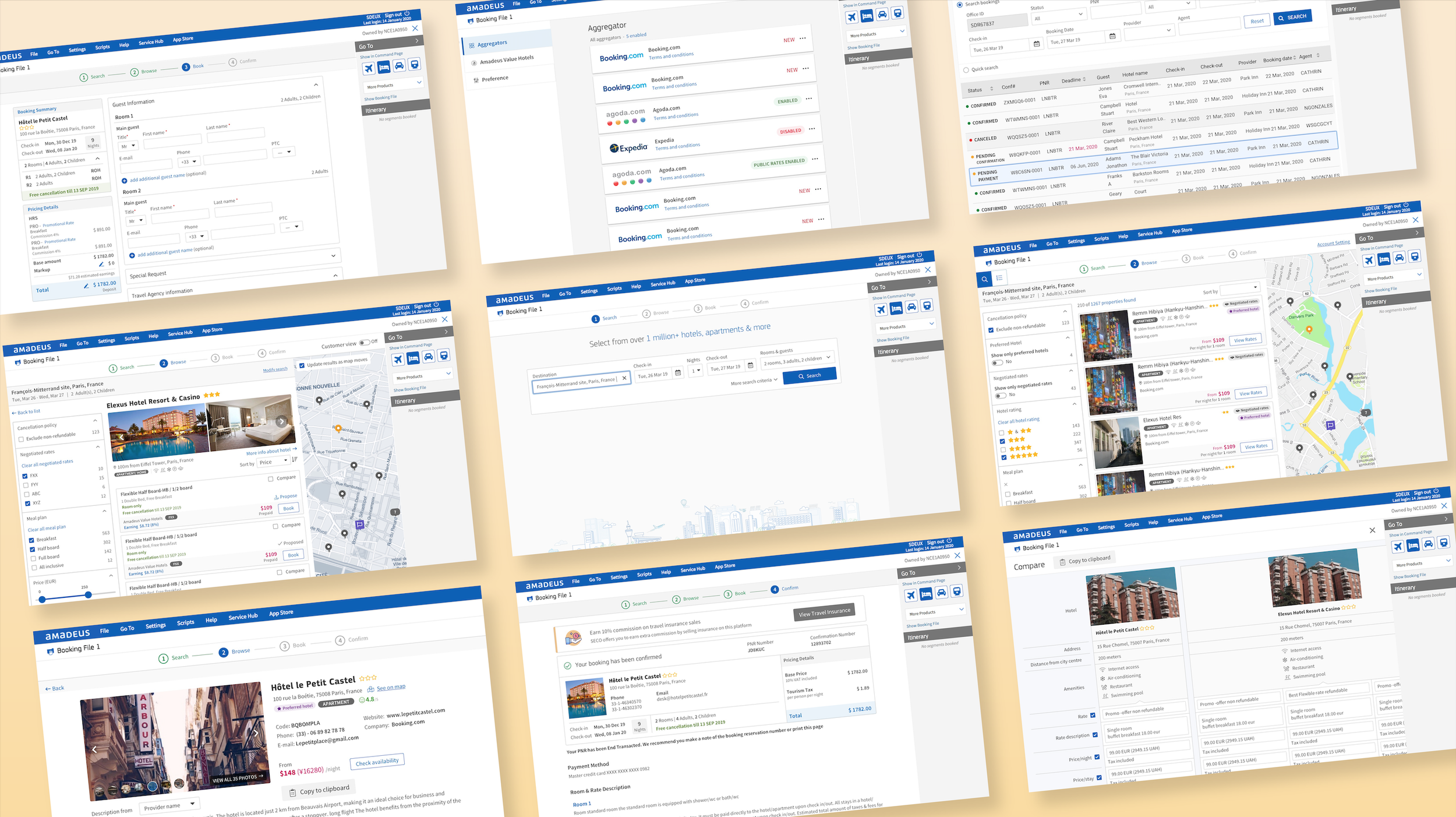
Final look for HotelPlus booking flow
Things I learned while working on this project
Good Communication is a Skill
One of the challenges of this redesign was to keep all 5 applications (Air, Hotel, Transfer, Rental car, Insurance) on this travel agency platform looking and working the same. The basic components are based on the company design system, which gave us a solid foundation to start from. From there we are responsible for designing and agreeing on the page layouts and flows of this unique platform.
The 5 applications are designed and developed by 5 separate teams from all over the world. We don’t have the luxury of sitting in the same office, instead we are constantly on conference calls and emails, crossing different time-zones, cultures and languages. With these barriers we still managed to align the platform experience to our best abilities. Some areas I learned and improved upon in my own communication skills while working on this project:
Build empathy for other products on the platform - A good UX designer listens to people, both internally and externally, to guide how the product should work. That includes listening to other members of the UX team. In many cases it seems like designers are more interested in what they are trying to say, not necessarily listinging to what others have to say. There is a lot of great information coming from a group like this, and when working on a project that spans this many teams, it’s just as important to listen as it is to be heard.
Leave My Ego at the Door - In design pattern review meetings where I proposed to the platform team, my job was to communicate my ideas in a clear and understandable manner. At its core, the meeting is an opportunity for others to identify shortcomings of my proposal, and how it can be improved. With designers, engineers and product that span across multiple teams, not everyone will have the same perspective. Through these discussions I learned to remember that designing a platform is a team sport at it’s core, it’s not about any individual being right, it’s about delivering the right solution to the customer. I learned to be patient, listen to the problems, and be a good moderator that helps push the task over the finish line.
Jot Everything Down - To clearly communicate a design proposal, I found it easier to look back at the information I collected that led me to the designs I had created. I needed an awareness of the decisions I made along the way so that I could educate others on why the final proposal came together the way it did.
2. how to be responsible for multiple product teams at the same time
Working with multiple product teams can be a very rewarding experience for UX designers. In the Selling Connect platform project, I worked on 2 products at the same time. I gained exposure to diverse groups of people. Hotelplus’s product team is located in Nice, France and development team is located in India. Transfer’s product team and development team are located in Germany. It was very interesting communicating with people from multiple different cultures. Also I got to learn and work with different parts of the business at the same time.
However, working with multiple product teams also presents its own challenges. The biggest one is that most product-team members working in other roles focus on just one project at a time, especially in large enterprise environments, so they have clearly defined priorities and have the same expectation of you. This one project is the team’s only priority, so understandably each of the product teams that I work with assumed that their project would be my top priority, too. Initially I struggled to keep every team happy and I was worried about burning out.
Throughout the process I learned how to be effective at managing two teams at the same time and feel satisfied with my job. First, keep my manager well informed. Make sure my manager has in-depth knowledge of my current workload and be prepared to shift some of my responsibilities to another designer if necessary. It is a far better outcome than letting my manager believe that I have everything under control when I may not. In addition to talking regularly with my manager, I also learned that discussing my workload with both of the product owners to solve workload conflicts before they become a problem.
Final look for the Transfer booking flow
Both products have their own unique components, their own legacies to carry on, but they must look and work harmoniously in one platform.